RWD – skrót oznaczający Responsive web design – w wolnym tłumaczeniu oznacza „design responsywny”, a więc taki sposób projektowania stron internetowych, by doświadczenie użytkownika pozostawało na najwyższym poziomie bez względu na to, z jakiego urządzenia korzysta.
RWD – definicja
Choć przed rokiem 2007 wielu producentów próbowało wprowadzić na rynek i umasowić przenośnie urządzenia służące do komunikacji oraz konsumpcji treści, dopiero pojawienie się pierwszej generacji iPhone’a zapoczątkowało rewolucję, która trwa nieustannie do dziś. Niewielki, ale poręczny, wyposażony w odbiornik wifi telefon umożliwiał przeglądanie treści w internecie na niespotykanym dotąd poziomie wygody.
Czasy tzw. WAP-u musiały przeminąć bezpowrotnie – spadek cen urządzeń mobilnych oraz pakietów danych internetowych u dostawców sieci komórkowych spowodował tzw. „rok mobile”. W związku z tym pojawił się problem – wkrótce konsumpcja treści na małym ekranie telefonu miała stać się dominującym trendem, jak więc zaprezentować te treści w sposób czytelny i przejrzysty?
Z pomocą przychodzi właśnie RWD. Jak podaje Wikipedia: „Obsługa tej techniki odbywa się za pomocą tzw. media queries, które pozwalają rozpoznać rozdzielczość okna przeglądarki i zastosować odpowiedni arkusz stylu, lub jego fragment. Do działania możemy również użyć różnych skryptów JavaScript”.

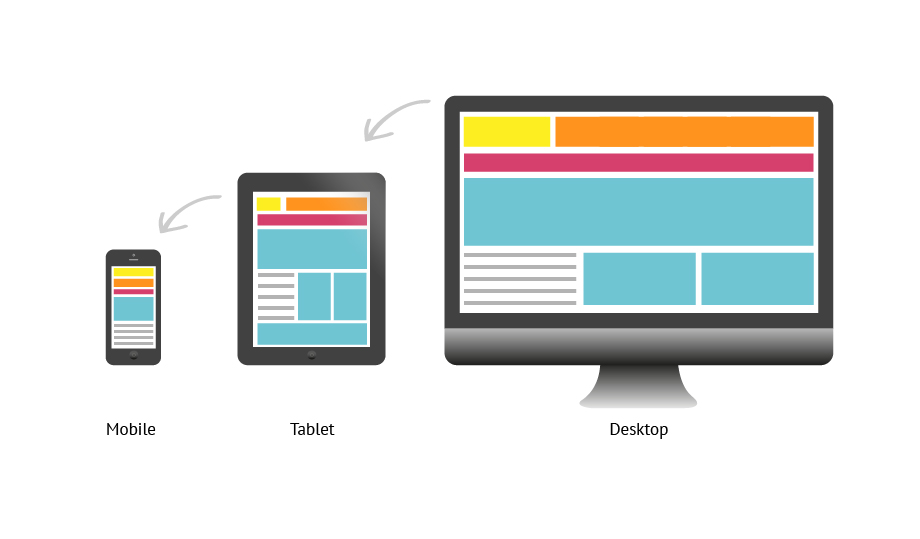
W praktyce w procesie projektowania nowej strony przygotowuje się ją w dwóch wersjach – jedna wyświetla się powyżej, a druga – poniżej określonej rozdzielczości. Aby sprawdzić, czy strona jest responsywna, wystarczy (na desktopie) zacząć zmniejszać okienko przeglądarki do formy ekranu telefonu – w pewnym momencie powinien „zaskoczyć” projekt RWD. Ta sama zasada dotyczy tabletów. Zwraca się także uwagę na zmianę layoutu w zależności od wysokości (nie tylko szerokości) urządzenia czy orientacji ekranu (pionowa lub pozioma). Jest to bardziej zaawansowane i złożone podejście, ale w wielu projektach warto je zastosować.
Projektowanie zgodnie z zasadami RWD
Projektowanie zgodnie z RWD to nie tylko dodanie odpowiedniego fragmentu kodu i przygotowanie strony internetowej w dwóch wersjach. RWD wymusza na nas konieczność przemyślenia UX – User Experience, a więc tzw. „doświadczenia użytkownika”. Co kryje się za tym terminem?
W czasach nadpodaży treści oraz jej wydawców/twórców, należy liczyć się z tym, że jeżeli używanie strony internetowej (ale też aplikacji, gry, sklepu internetowego) będzie niewygodne, nieintuicyjne, a warstwa graficzna będzie odpychać, do tego przeładowanie skryptami spowoduje długi czas ładowania witryny, to użytkownik po prostu ją opuści.
Dlatego, projektując zgodnie z RWD, należy:
- Uwzględnić odpowiednią typografię oraz układ treści – czytanie tekstu na stosunkowo niewielkim ekranie nie może być męczące, należy zadbać o odpowiedniej wielkości font, a także odpowiednie odstępy między kolejnymi wersami i akapitami
- Dostosować pola formularzy – kliknięcie w pole kursorem myszki nikomu nie przysporzy kłopotu, ale utrafienie w wąski pasek palcem może być kłopotliwe, dlatego należy dostosować pola do „ręcznej” obsługi
- Ułatwić dostęp do menu – lektura dłuższego tekstu może sprawić, że nagle jesteśmy odcięci od nawigacji na stronie, dlatego warto zadbać o „pływające” menu
Należy pamiętać, że projektowania w duchu RWD nie da oddzielić się od brandingu czy konkretnej strategii marki, która definiuje cel obecności użytkownika na stronie. Odpowiedni UX ma za zadanie skłonić odbiorcę do wykonania określonego zadania, ale jeśli mu się to utrudnia, trudno oczekiwać, by współczynnik konwersji rósł. Odpowiednie wyświetlanie strony na urządzeniach mobilnych jest również czynnikiem rankingowym dla naturalnych wyników Google, a co za tym idzie jest istotne dla pozycjonowania stron internetowych.




