Sposób, w jaki projektuje się strony, przechodzi fascynującą ewolucję od kilkunastu lat. Dążenie do maksymalnego uproszczenia interfejsów, wygładzania krawędzi, spłaszczania przycisków i responsywności jest de facto dążeniem do skuteczniejszej adaptacji projektu przez mózg; to właśnie przyswajanie informacji w sposób, który nie wymaga od nas zbyt wielkiego zaangażowania, przekłada się na konkretne zyski. Ale nie wszyscy się z tym zgadzają…
Trendy w projektowaniu stron internetowych mają za zadanie unifikować elementarne zasady, po to, by użytkownicy stron czy aplikacji mogli wykonywać dedykowane określonemu projektowi zadania. Nie powinienem zastanawiać się, w jaki sposób dodać produkt do koszyka lub gdzie znaleźć całą zawartość koszyka, niezależnie od e-sklepu, w którym robię zakupy. Zlokalizowanie ikony menu, dzięki któremu dostanę się do tej sekcji strony, która mnie interesuje, powinno być równie oczywiste, jak to, że przed kliknięciem w button wiem, co się wydarzy później.
Z drugiej strony, odnalezienie odrobiny oryginalności w morzu jednakowości staje się szalenie trudne. Dziś, gdybyśmy chcieli odnaleźć jakiś serwis jedynie przypominając sobie jego charakterystyczne cechy, prawdopodobnie byłoby to bardzo trudne – i bardzo dobrze! Jedną z podstawowych zasad działania naszego mózgu jest porządkowanie rzeczywistości we wzory (patterns). Podczas konfrontacji z bodźcem, takim jak brakujące wyrazy czy litery w akapicie tekstu, jesteśmy w stanie do pewnego stopnia uzupełnić luki, ponieważ nasz mózg rozpoznaje schematy. Logicznym nazywamy takie skategoryzowanie struktury e-sklepu: Strona główna–>Ubrania męskie–>Nakrycia wierzchnie–>kurtki przeciwdeszczowe z dokładnie tego samego powodu.
To może być zabawne, ale zastanówmy się przez chwilę, jakie strony uznajemy z miejsca za “źle zaprojektowane”, “nieużyteczne”, “nieintuicyjne” – jako laicy, niemający pojęcia o pryncypiach projektowania. Taka ocena danego projektu pojawia się w momencie, gdy mózg zmuszany jest do wysiłku. Tak, choć spór o to, czy jesteśmy z natury dobrzy, czy źli prawdopodobnie nigdy się nie zakończy, tak z pewnością można powiedzieć, że z naturalnej predyspozycji jesteśmy leniwi; a sprowadzanie do minimum zaangażowania, jakie potrzebne jest w realizacji założonego celu często decyduje o tym, czy nasza strona/sklep internetowy sprzeda (produkt, ideę), czy też nie.
Jakiego rodzaju wzory rozpoznajemy dziś jako “intuicyjne”, bez których nie może obejść się żadna współczesna strona?
1. Najważniejsze wzory w UI
Wspomnieliśmy już, że podobne w strukturze do siebie strony nie są złym rozwiązaniem – unifikacja internetu pod tym względem związana jest z transformacją jaka zachodzi w obszarze sposobu konsumpcji treści. Pewne elementy nie powinny być na siłę ulepszane, zgodnie z zasadą, że wynalezienie koła raz wystarczyło. Najważniejsze wzory wykorzystywane we współczesnym UI (User Interface) to:
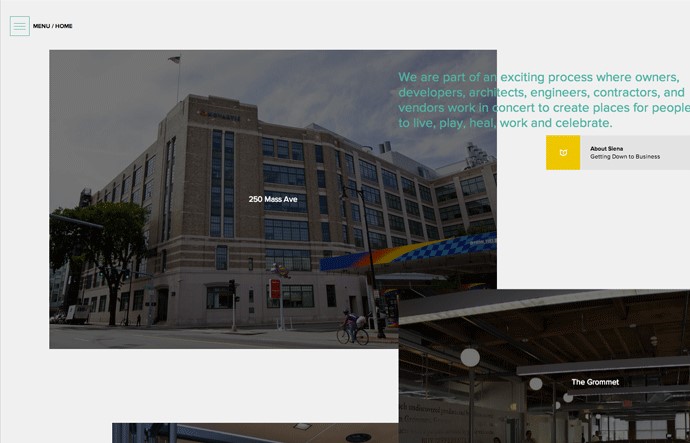
Hamburger menu – kiedy widzimy trzy poziome kreski, jedna nad drugą, instynktownie kojarzymy je z menu, po kliknięciu w które wyświetli się tabela zawartości strony. Jest jednak spora grupa przeciwników takiego rozwiązania, która podkreśla, że przeczy to wspominianej wcześniej zasady niezmuszania odbiorcy do wysiłku. Innymi słowy – pojawia się niebezpieczeństwo, że ukryte menu może zostać na zawsze ukryte, ponieważ dotrą do niego ci użytkownicy, którzy naprawdę tego chcą. Jeżeli nie przyjdzie ci do głowy, że możesz czegoś więcej chcieć od danej witryny, to dlaczego miałbyś tego szukać? Z drugiej strony, obecność hamburger menu jest tak powszechnie widoczna, że trudno nad tym przejść obojętnie – być może uzupełnienie ikony o microcopy sugerujące zawartość może rozwiązać problem. Tak do sprawy podchodzi m.in. Siena Construction:

W przypadku strony Christoph’a Niemanna, brak jakiegokolwiek innego interaktywnego elementu niejako wymusza wciśnięcie ikonki hamburgera. Kiedy pojawia się menu, symbol trzech linii znika, zaś na dole pojawia się duży, wyraźny “X”, sugerujący oczywistą konsekwencję po jego naciśnięciu:
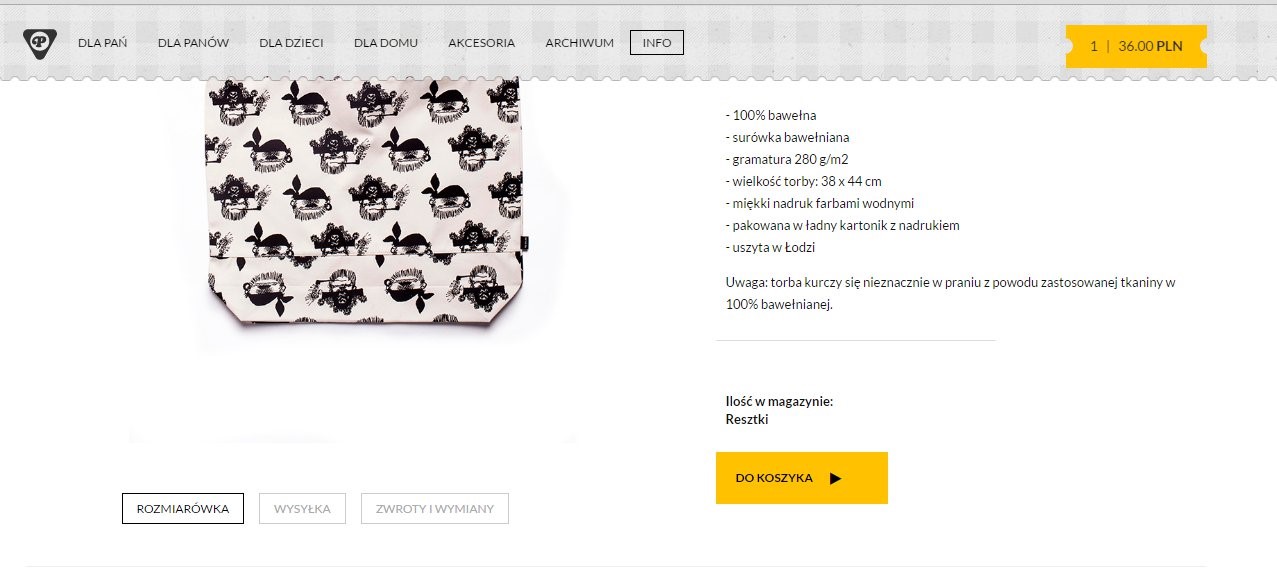
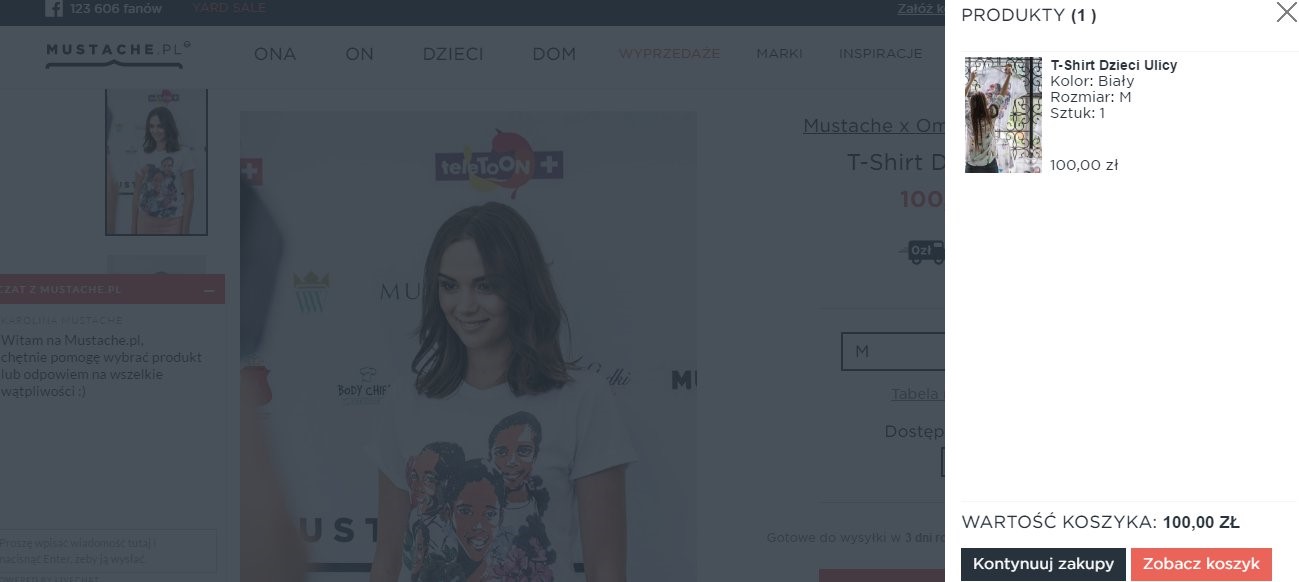
- Koszyk zakupów – trudno znaleźć źródło tego trendu, ale w 99% przypadków, kiedy robisz zakupy w sklepie internetowym i chcesz przejrzeć swoje zamówienie, instynktownie będziesz kierował wzrok i kursor w prawy górny róg. Gdzieś tam będzie albo ikonka, albo wyraz jednoznacznie kojarzący się z koszykiem. Przenoszenie znanych z rzeczywistości niewirtualnej symboli ma za zadanie zintegrować doświadczenie znane z tradycyjnych sklepów z tymi internetowymi – a dzięki temu, że wszędzie wygląda to podobnie, nasz mózg, zamiast przypominać sobie – rozpoznaje (o różnicy między tymi dwoma procesami i ich wpływie na UX przeczytasz w tym miejscu).


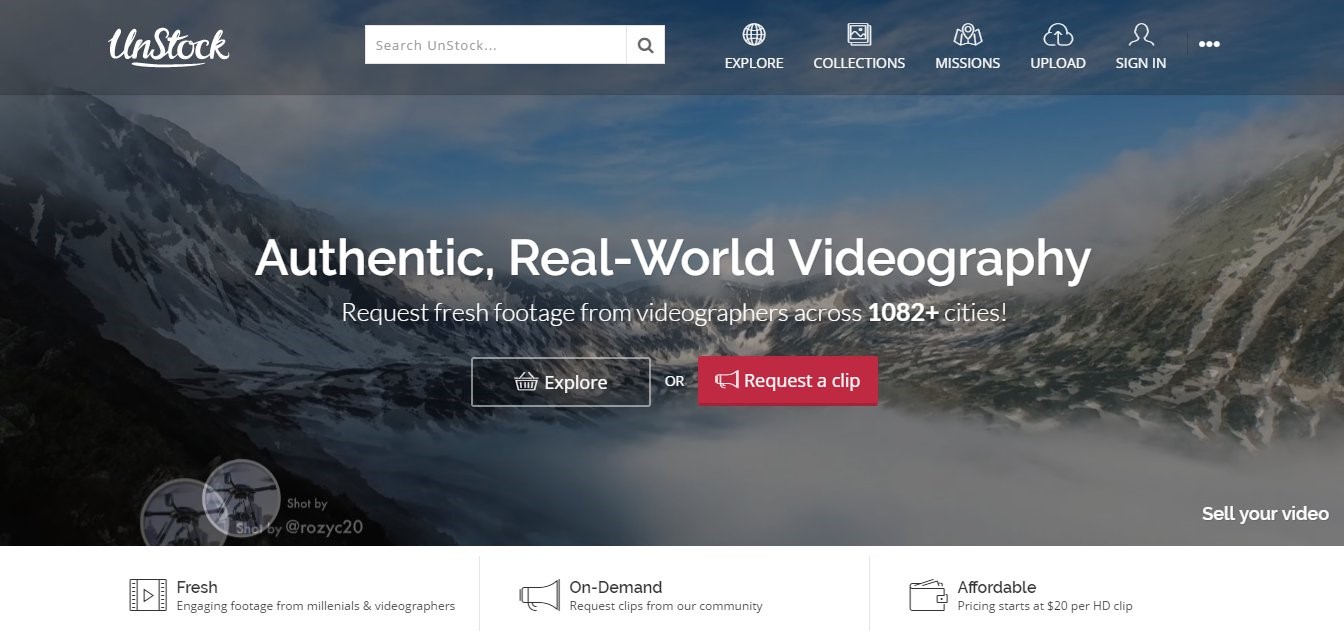
- Hero image i “above the fold” – geneza “above the fold” jest potwierdzeniem wspomnianego transferu schematów znanych z codziennego doświadczenia do internetu. Termin ten określał górną cześć pierwszej strony w gazecie, która, po zgięciu “w harmonijkę” eksponowała najważniejszą treść z dużym, krzykliwym nagłówkiem. To od tego zależało, czy uda się zwrócić uwagę czytelnika, a tym samym – skłonić go do zakupu. W web designie, “above the fold” oznacza również górne miejsce na stronie (pierwsze 600 pikseli, mierzone w pionie), gdzie powinny znaleźć się najważniejsze informacje dotyczące produktu oraz wyraźne CTA. Jeśli odwiedzisz pierwszą z brzegu witrynę startupu technologicznego, spotkasz się prawie wszędzie z tym samym: duże, charakterystyczne zdjęcie w tle (hero image), linijka lub dwie wyjaśniające istotę produktu i CTA. Jednocześnie, “above the fold” to jeden z najbardziej kontrowersyjnych schematów w projektowaniu – zakłada on bowiem, że ludzie nie potrafią lub nie chcą scrollować stron, a czas, jaki poświęcą na zapoznanie się z treścią witryny, nie przekracza kilku sekund. Lektura różnych testów użyteczności (choćby tego z bloga KISSmetric) uzmysławia jednak, że problem jest wtórny – nie chodzi o to, gdzie umieścimy CTA, ale o to, czy copy znajdujące się przed CTA jest wystarczające, by zmotywować do podjęcia określonej akcji. Wymaga to przeprowadzania własnych testów A/B.


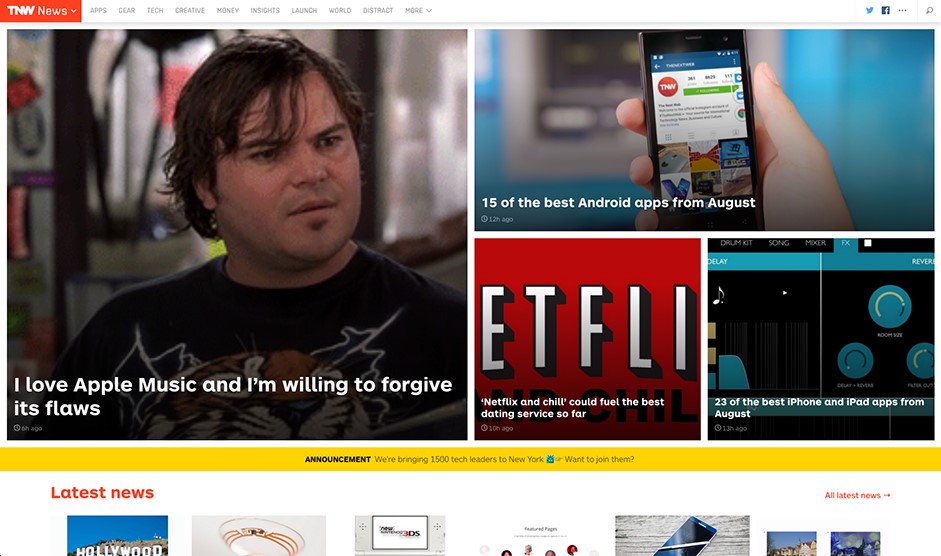
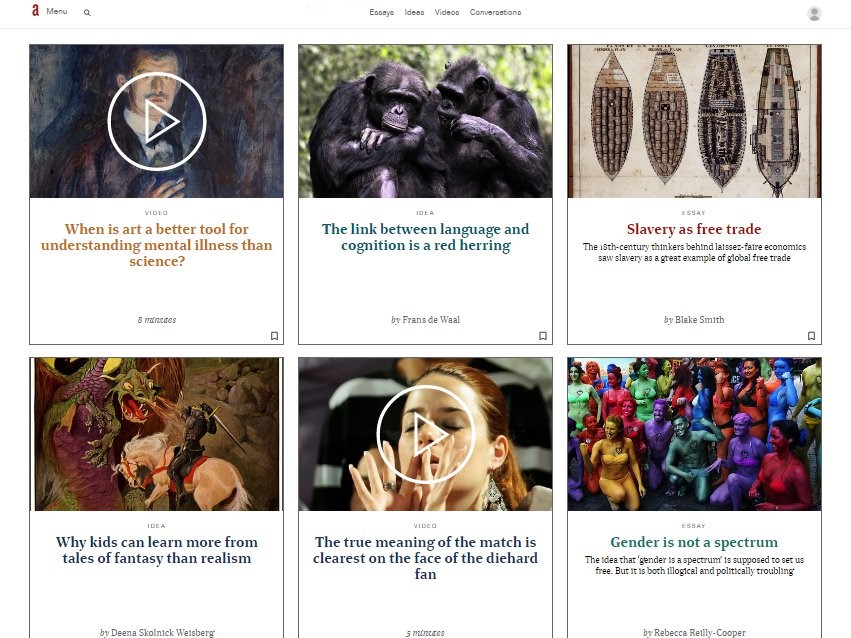
- Podział na karty – we wcześniejszej erze web 1.0, każda strona także powielała określony zestaw zasad. Przede wszystkim, aby strukturyzować treść, używano 3 tabel: dwóch bocznych, węższych i środkowej, szerszej, gdzie prezentowane było meritum witryny. Dzisiaj rzadko kiedy można spotkać kolumnę po lewej, za to w wielu miejscach, zwłaszcza portalach informacyjnych lub takich, które prezentują duże ilości contentu, widzimy ewolucję w stronę “kart”.Trend forsowany przez Pinterest szybko się przyjął, ponieważ zamknięta forma karty pozwala na błyskawiczne zeskanowanie informacji (najczęściej nagłówka, zdjęcia i ewentualnie leadu), z wyraźnym podziałem na początek i koniec:


(źródło)
- Mikrointerakcje – projektowanie nawyków
Za każdym razem, kiedy wyłączasz budzik rano, wchodzisz w interakcję z oprogramowaniem. To, że instynktownie przeciągasz palcem po ekranie lub wciskasz przycisk o czerwonym kolorze, wynika z faktu, że twój mózg wytworzył schemat postępowania. Jeżeli wymienisz smartfona na nowy, to od razu będziesz wiedział, w jaki sposób wyłączyć alarm. Cechą charakterystyczną dla mikrointerakcji jest fakt, że podczas ich wykonywania nie zastanawiamy się nawet ćwierć sekundy, jak właściwie się je obsługuje.
Projektowanie mikrointerakcji jest jednym z głównych elementów kształtowania nawyków. Przyjrzyjmy się ikonie, którą rozpoznaje ponad miliard ludzi. Czerwień z liczbą na tle białych chmurek symbolizuje nową wiadomość, która wymusza na użytkowniku kliknięcie, po to, by nawiązać rozmowę ze znajomym. Proces ten można sprowadzić do schematu: wskazówka (czerwony prostokąt)–> wykonanie sprecyzowanego zachowania (kliknięcie w symbol wiadomości)—> nagroda (nowa informacja – wiadomość od znajomego). To symptomatyczne, że wiadomość nie wyświetla się od razu w formie, na przykład, popupu – użytkownik przyzwyczajany do wykonywania określonych czynności będzie szybciej i sprawniej adaptował wprowadzanie kolejnych funkcji w serwisie. A im wyraźniejsza, bardziej oczywista nagroda, tym mocniejszy nawyk.
(Więcej o microinterakcjach przeczytasz w ebooku UXPin)
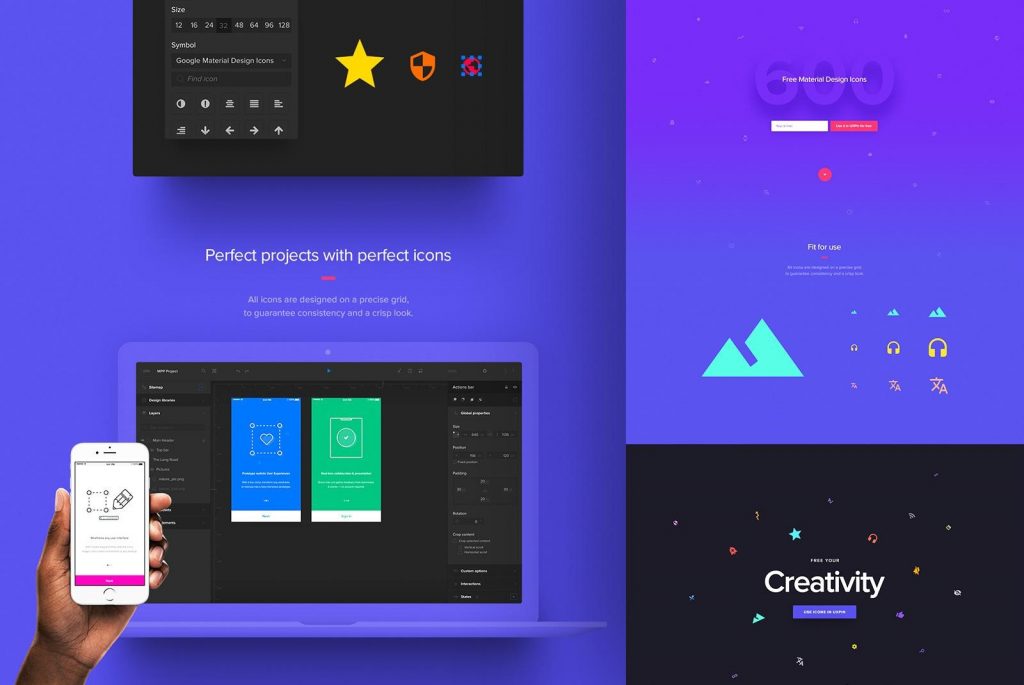
- Material design
W zeszłym roku Google zaprezentowało nowy “visual language”, którego celem jest synteza doświadczeń z urządzeń mobilnych i desktopowych w taki sposób, by zacierać między nimi granice i wykorzystywać podobny zestaw symboli, barw i kształtów do kreowania określonych zachowań. Innymi słowy, ikona “nowej wiadomości” w programie pocztowym za każdym razem wygląda tak samo, niezależnie od urządzenia, z którego korzystamy, by akurat wysłać maila.
Główną zasadą przy projektowaniu tego systemu było to samo, o czym mówiliśmy na początku – użytkownik nie może zastnawiać się, do czego służy dana funkcja. Musi to wiedzieć możliwie od razu, a pomóc ma w tym nadawanie różnego stopnia głębi poszczególnym elementom. Nikt nie zastanawia się, w jaki sposób używa się czerwonego trójkąta na desce rozdzielczej w samochodzie; już sam fakt osadzenia tego elementu w taki sposób, że jego krawędź wystaje nieco poza powierzchnię, w którą jest wtopiony, sugeruje, że można go wcisnąć – dokładnie w ten sam sposób mają zachowywać się elementy projektowane w duchu material design. W kontekście web design, trend ten określany jest mianem “skeumorfizmu” – przekonanie, że najbardziej użyteczne są te projekty, których działania domyślamy się na podstawie doświadczeń z realnym światem. Styl ten bazuje na założeniach innego bardzo popularnego trendu – flat design. O różnicach możesz przeczytać na blogu Designmodo.
Na poniższym przykładzie bloga Google widać, jak cieniowanie wykorzystywane jest do stworzenia hierarchii elementów, porządkując tym samym przestrzeń, w której się poruszamy.
Niektórzy uważają, że adaptacja wspomnianych rozwiązań prowadzi do zaniku indywidualnego charakteru projektów, stąd na przykład niedawno zrobiło się głośno o “web brutaliźmie” – a więc takim projektowaniu stron, które w sposób świadomy sabotują panujące obecnie zasady i wyglądem nawiązują mocno do stylistyki lat 90. i początku 2000.
W sieci istnieją także przykłady sklepów internetowych, których zadaniem wcale nie jest sprzedaż. Ba! Poniższy przykład marki Comme Des Garcons wręcz utrudnia odnalezienie funkcji dodawania rzeczy do koszyka.
Zarówno nurt brutalizmu w projektowaniu stron, jak i celowe odchodzenie od zasad użyteczności jest paradoksalnym potwierdzeniem, że kanon wypracowanych w ostatnich latach schematów faktycznie wpływa na kształtowanie zachowań użytkowników. Próby naruszenia statusu quo w taki sposób, jak pokazany powyżej, są z definicji skazane na porażkę, to oczywiste, ale twórcze zagospodarowanie buntu, przełamanie konwenansów, może być ciekawą drogą do zyskania rozgłosu czy określenia nowej grupy docelowej.
Ostatecznie – zasady są tylko po to, by je łamać, a przy odpowiedniej skali to jedyny sposób do poszukiwania innowacji.
Aneta Gąsiorek, dyrektor zarządzająca w MediaTeam, podsumowuje:
Podobnie jak w świecie mody, również w dziedzinie projektowania stron www co roku pojawiają się nowe trendy, dopasowane do potrzeb użytkowników. W znaczący sposób wpływa na to rozwój technologii oraz nowe możliwości przeglądarek i urządzeń. Jak zatem powinna wyglądać strona internetowa, aby zaciekawiła użytkownika, zaangażowała go, a przede wszystkim była skuteczna w sprzedaży produktów i usług firmy? Tu z pomocą przychodzą nam aktualne w web designie trendy oraz analiza zachowania użytkowników strony: współczynnika odrzuceń oraz poziomu konwersji (ilość zamówień, zalogowani użytkownicy, leady). Poprawnie zaprojektowana strona powinna być responsywna tj. właściwie wyświetlać się na wszelkich urządzeniach. Jest to tym bardziej konieczne, że ponad połowa użytkowników korzysta dziś z Internetu za pośrednictwem smartfona czy tabletu.
Popularnym trendem w projektowaniu nowoczesnych stron www jest również wszechobecny minimalizm i prostota, zarówno w grafice (eliminacja zaawansowanych, skomplikowanych układów graficznych), jak również w treści (brak rozbudowanych opisów) czy nawigacji (brak zagnieżdżonych menu). Coraz częściej spotyka się strony typu „One page”, gdzie cała treść umieszczona jest na jednej, długiej stronie, którą użytkownik jedynie przewija.
Równolegle w celu uatrakcyjnienia serwisu i wyeksponowania niektórych treści stosuje się choćby techniki, które zaskakują i angażują użytkowników np. technika paralaksy – nałożenia na siebie kilku warstw obrazu poruszających się z różną prędkością czy interaktywność (animacje, klipy, gry). Wszystko to sprawia, że użytkownik korzysta ze strony chętniej i wraca na nią częściej. Internauci są mocno nieprzewidywalni, dlatego wiedza o użytkowniku, jego preferencjach i zainteresowaniach jest kluczowa do zaprojektowania efektywnej i skutecznej witryny internetowej.