Newsletter jest jednym z najczęściej wykorzystywanych narzędzi w marketingu. Według raportu Content Marketing Institute newslettery stosuje 81% przepytanych marketerów, a 60% z nich jest zadowolonych z efektów, jakie przynoszą. Jednak, żeby czerpać z jego możliwości, najpierw musisz zbudować odpowiednią bazę subskrybentów, a do tego niezbędny jest formularz zapisu. Jak go przygotować, żeby był skuteczny?
Formularz musi przekonać odbiorców – klientów, odwiedzających stronę, czy czytelników bloga – do pozostawienia adresu e-mail. W poniższym tekście znajdziesz wskazówki dotyczące warstwy wizualnej i tekstowej, które pozwolą ci na ulepszenie własnych formularzy zapisu do newslettera.
3 proste kroki do lepszych formularzy zapisu:
Krok pierwszy
→ Pop-up i statyczny formularz
Z newsletterem kojarzy się „wyskakujący” na stronie pop-up. Ta forma zapisu zazwyczaj przynosi najwięcej konwersji. Trzeba jednak uważać, żeby nie zmienić go w denerwujący odbiorców element.
O czym pamiętać w przypadku pop-upu:
- możliwość wyłączenia bez konieczności zapisu – przycisk zamknięcia musi być odpowiednio duży i widoczny.
- capping – ograniczenie liczby wyświetleń dla indywidualnego użytkownika, tak żeby pop-up nie irytował i nie pojawiał się zbyt wiele razy.
- moment wyświetlania – przed zachęcaniem użytkownika do zapisu, najlepiej daj mu kilka sekund na zapoznanie się ze stroną.
Nawet jeśli stosujesz na stronie pop-up, umieść dodatkowe miejsce z polem zapisu na newsletter w innym miejscu strony. Zwiększysz tak szansę na zdobycie adresów e-mail od osób, które na początku były niezdecydowane.
Gdzie najlepiej umieścić formularz na stronie?
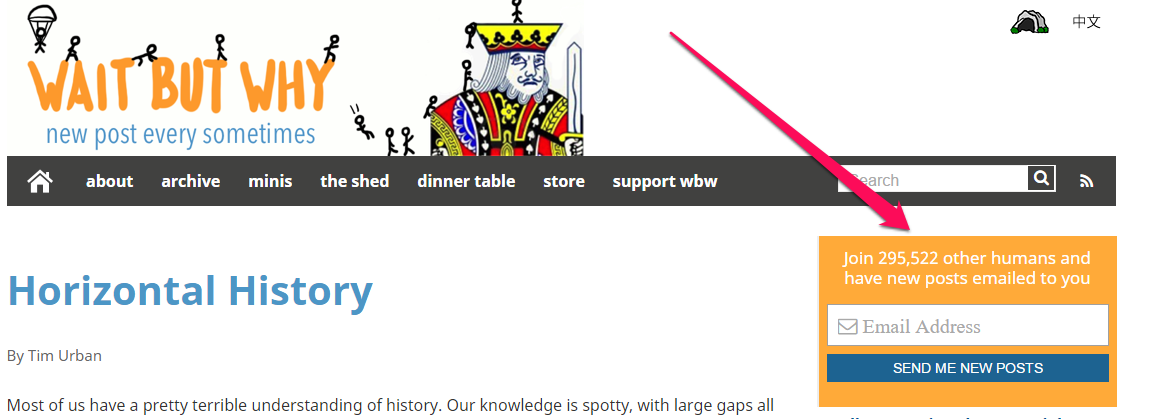
Możesz przeanalizować to, jak odbiorcy „czytają” twoją stronę, za pomocą narzędzi do eyetrackingu. Większość użytkowników pisma łacińskiego w sposób naturalny skanuje górną linię tekstu w poziomie od lewej do prawej, a dopiero potem przechodzi wzrokiem w dolne partie strony. Dobrym miejscem na umieszczenie formularza jest prawa część strony lub jej koniec (np. pod każdym wpisem na blogu).
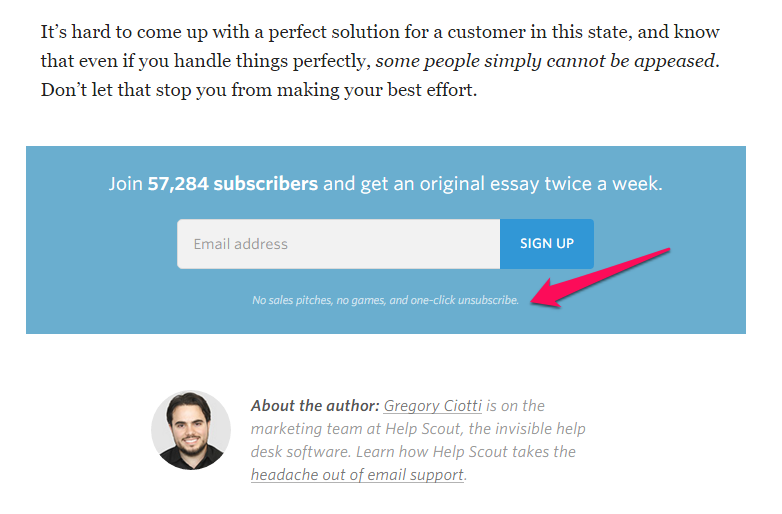
Przykład formularza do zapisu na końcu wpisu (HelpScout)
Obojętnie jaką formę wybierzesz, formularz musi przyciągać wzrok, jednocześnie nie przeszkadzając, np. w robieniu zakupów, czy czytaniu artykułów na blogu.
Krok drugi
→ kreatywna i prosta komunikacja
Pamiętaj o zamieszczeniu call to action, które będzie zachęcać użytkownika do wykonania akcji (np. zapisz, wyślij, odbierz). Nie oznacza to jednak, że komunikat na formularzu musi być schematyczny. Czasami warto sięgnąć po humor, który zmieni nudny tekst w bardziej „ludzki”.
Jednym ze sposobów na zwiększenie liczby zapisów do newslettera jest oferowanie czegoś w zamian za udostępnione dane. Może być to kupon rabatowy, e-book, czy dostęp do ekskluzywnych materiałów na stronie.
7 na 10 internautów przyznało, że „płaci” za content z sieci, najczęściej pozostawiając swój adres e-mail (66%) – źródło

Jeśli nie masz przygotowanych specjalnych treści, czy rabatów dla subskrybentów, napisz wprost, czego będzie dotyczył newsletter. Szczerość zachęci odbiorców do wypełnienia formularza. W taki sposób łatwiej też pozyskać osoby, które rzeczywiście są zainteresowane twoją propozycją.
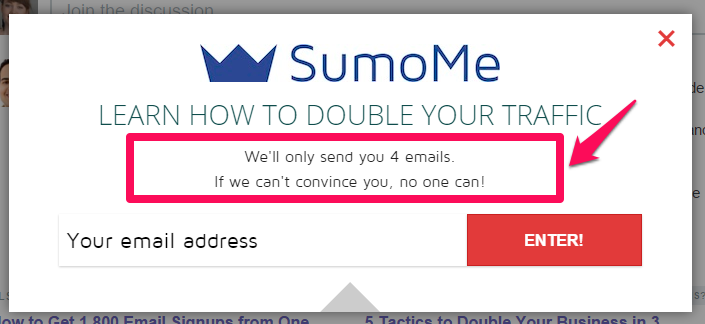
Przykład: SumoMe w prosty i humorystyczny sposób komunikuje się z odbiorcami. Użytkownik jeszcze przed zapisem wie czego może się spodziewać w swojej skrzynce mailowej.
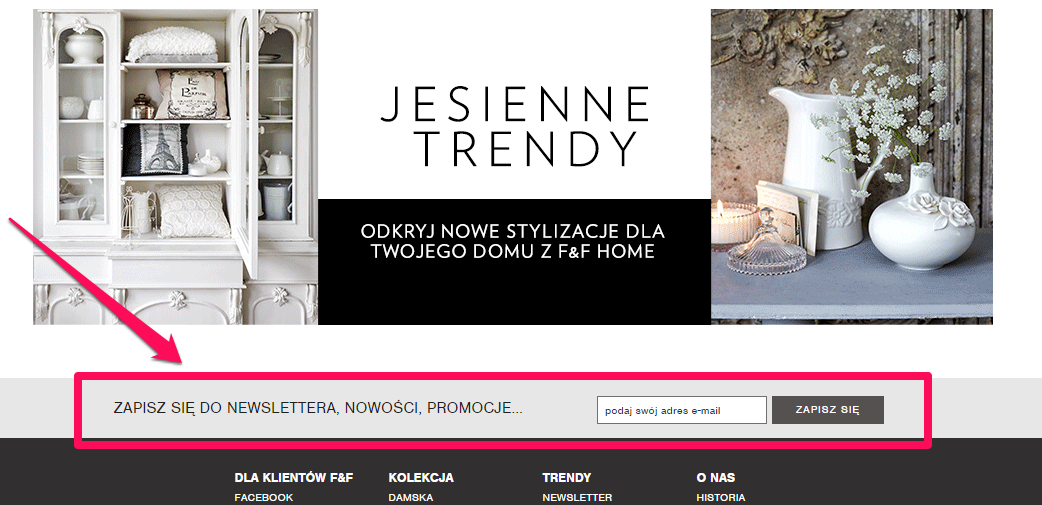
Przykład: F&F niestety nie wykorzystuje potencjału formularza zapisu do newslettera. Call to action nie zachęca i wygląda na napisane od niechcenia.
Krok trzeci
→ zdjęcia i kolory
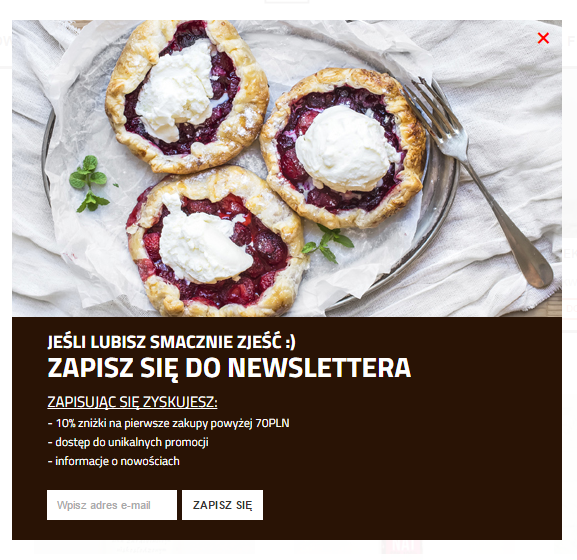
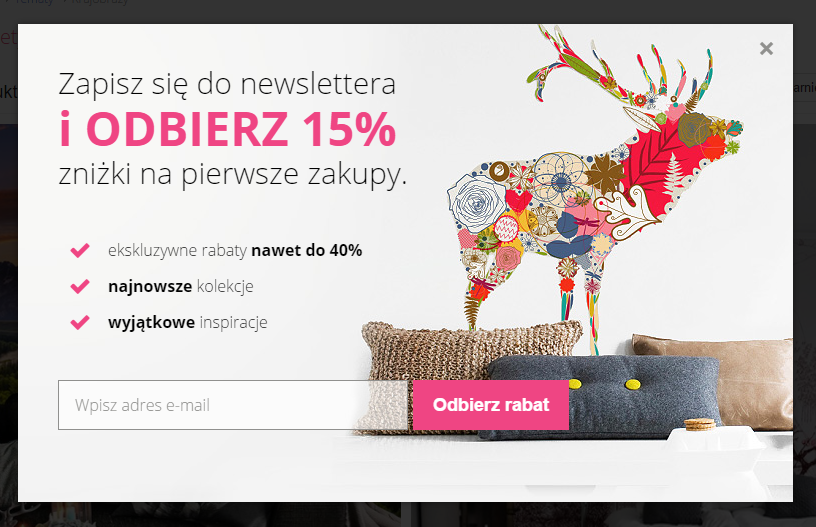
Warstwa wizualna jest ważnym elementem formularza zapisu. Wybieraj kolory dopasowane do strony, ale też kontrastujące z tłem. W ten sposób przyciągniesz wzrok odbiorcy. Wzmocnieniem przekazu będą zdjęcia i grafiki. Wybieraj takie, które pasują do profilu twojej firmy i są uzupełnieniem treści.
Przykład: Bardzo dobrze obrazuje to formularz zapisu przygotowany przez sklepu internetowego specjalizującego się w sprzedaży lokalnych produktów – Pole Na Stole. Tekst „Jeśli lubisz smacznie zjeść zapisz się do newslettera” współgra z atrakcyjnym zdjęciem, na którym widzimy apetyczne jedzenie.
Krok czwarty
→ liczba pól
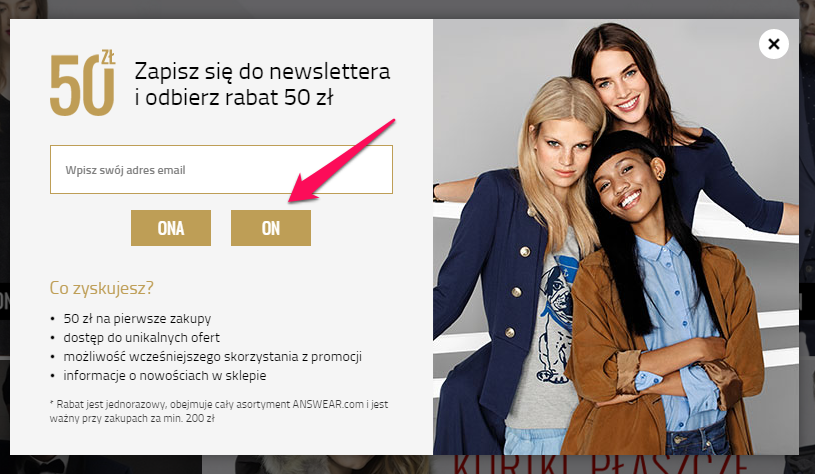
Ile pól powinien mieć idealny formularz? Tyle, żeby użytkownik nie miał poczucia, że wymagasz od niego zbyt wiele informacji. Nie ma tutaj złotej reguły, która będzie działała w każdym przypadku. Trzeba zachować zdrowy rozsądek, który podpowiada, że im mniej pól, tym łatwiej przekonać do wypełnienia formularza.
Przykład: Answear rozwiązał problem liczby pól w ciekawy sposób. Zamiast dodawania kolejnego pola z wyborem płci zastosowano 2 przyciski. Sprytne!