Swoją pierwszą kanwę możesz stworzyć na dwa sposoby. Albo korzystając z zaawansowanego kreatora kanw – gdzie sam określasz i wypełniasz strukturę kreacji, albo bazując na jednym z trzech szablonów, w których największym wyzwaniem jest zamiana bazowych elementów graficznych i tekstu na własne treści.
Niedawno pisaliśmy o tym, że tworzenie messenger bota jest prostsze niż układanie puzzli. Za chwilę przekonasz się, że stworzenie kanwy jest co najmniej równie łatwe.
Zanim przejdziemy do kreacji – kilka zalet i wad tej funkcji.
| ZALETY | WADY |
| Wyświetla się w trybie pełnoekranowym | Niedostępna na desktopie (wyłącznie mobile) |
| Bardzo prosty proces tworzenia kreacji | Względnie niewielkie możliwości edycji |
| Kreacja otwiera się błyskawicznie (szybkie ładowanie) | – |
Struktura kanwy może przypominać prosty landing page – i faktycznie, czasami pełni funkcję dobrej alternatywy dla strony internetowej – podobnie jak facebookową notatkę możemy porównywać wpisu na blogu.
Kiedy warto zastosować kanwę? Po pierwsze – wtedy, gdy masz sporo do powiedzenia i nie chcesz tworzyć posta przeładowanego tekstem. Po drugie – jeżeli zależy Ci na atrakcyjnej formie. Kanwa pozwala wykorzystywać wszystkie formaty reklamy na Facebooku.
Jak stworzyć kanwę?
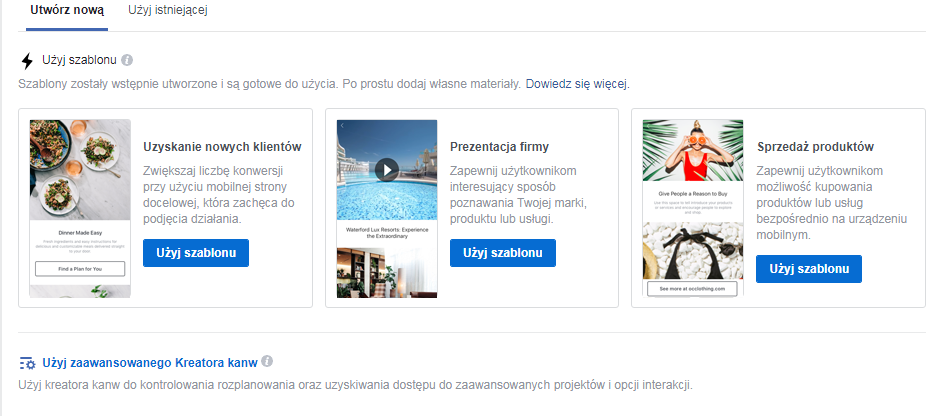
Sposób nr 1 to wykorzystanie gotowego szablonu. Szablony znajdziesz w Menedżerze reklam. Utwórz reklamę i wybierz cel – tworzenie kanwy jest dostępne dla większości celów.
Po określeniu grupy odbiorców, umiejscowienia (ręcznie wybierz tylko urządzenia mobilne) i pozostałych ustawień, przejdź do wyboru Formatu. Z dostępnych opcji wybierz Kolekcję, a następnie jeden z trzech szablonów.

Oprócz różnic w wyglądzie, każdy szablon jest odpowiednio zoptymalizowany pod względem celów reklamy. Użyj szablonu, wprowadź własne treści i skorzystaj z opcji “Podgląd na urządzeniu mobilnym”, następnie wprowadź krótki Nagłówek i postępuj tak, jak w standardowej kampanii.
Właśnie przeszedłeś przez najprostszy sposób na stworzenie kanwy. Czas na sposób nr 2, czyli użycie zaawansowanego Kreatora kanw, by stworzyć własny projekt.

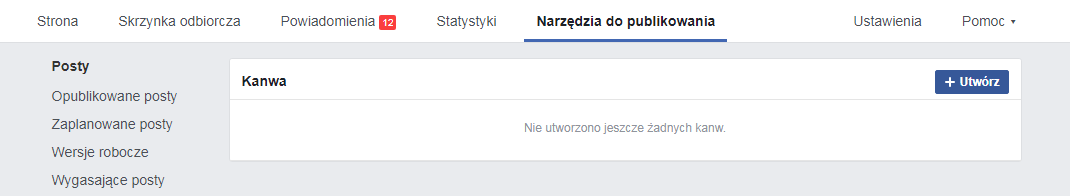
Możesz przejść do niego z poziomu widocznego na powyższym screenie albo z poziomu fanpage – wybierz Narzędzia do publikowania, a dalej – Kanwa znajdujące się na dole lewego menu bocznego. Następnie wybierz Utwórz i Otwórz pustą kanwę lub rozpocznij od prezentacji funkcji.
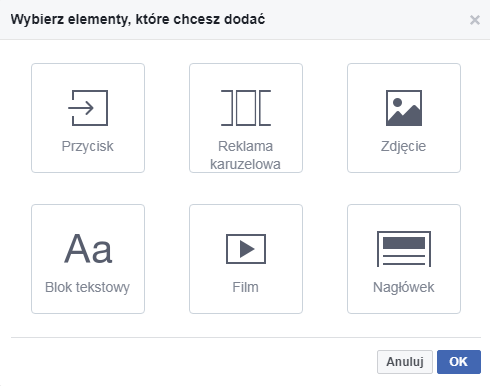
Do dyspozycji dostajesz 6 elementów, z których zbudujesz własną kanwę. Przeanalizujemy każdy z nich, dzięki czemu poznasz pełne możliwości Kreatora.
Aby usprawnić pracę, warto przed rozpoczęciem określić cel i przygotować własny projekt. Nie zapominaj, że kanwa powinna stanowić atrakcyjną formę, ale także najprostszą drogę do realizacji określonego przez Ciebie celu. Jeżeli stworzysz kreację przeładowaną treścią – użytkownicy nie będą przeglądać jej w całości.
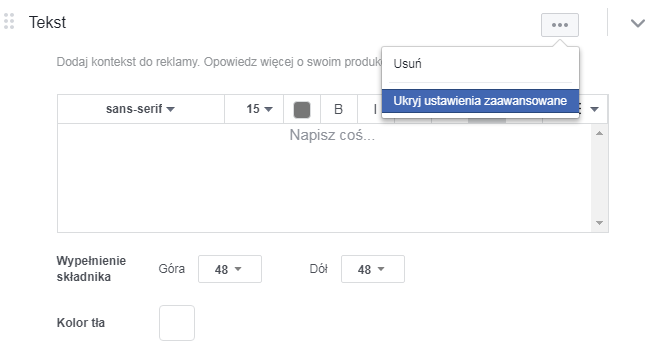
W Ustawieniach wybierz lub wprowadź własny kolor tła.

Nagłówek – stale widoczny element w górnej części. Przygotuj grafikę w rozmiarze 882 x 66 pikseli, która będzie czytelna w tak niewielkim rozmiarze.
Film – prześlij film wysokiej jakości, by podnieść atrakcyjność kreacji i zatrzymać uwagę odbiorcy. Pamiętaj, że może być wyświetlany także bez dźwięku. Film możesz dopasować do szerokości lub wysokości, by wyświetlał się na pełnym ekranie.
Zdjęcie – może stanowić klikalny odnośnik do strony internetowej, sklepu z aplikacjami lub innej kanwy. Możesz dopasować go do szerokości ekranu z możliwością powiększania obrazu lub do wysokości – by wyświetlał się na pełnym ekranie.
Karuzela – bardziej atrakcyjne możliwości wyświetlania zdjęć. Na zdjęciach wyświetlą się strzałki umożliwiające przewijanie w poziomie. Możesz wprowadzić od 2 do 10 zdjęć i osobny odnośnik dla każdego z nich. Jeżeli wprowadzisz zdjęcia w różnych rozmiarze – kolejne dopasują się do pierwszego.
Blok tekstowy – umożliwia wprowadzanie tekstu, który możesz formatować w podstawowym zakresie.
Przycisk – dobre miejsce na call-to-action. Możesz określić jego położenie jako “Stale na dole”, by – podobnie jak nagłówek – był ciągle wyświetlany. Jeżeli nie wprowadzisz przycisku, użytkownik może zostać przekierowany do miejsca docelowego poprzez przesunięcie w dół ostatniego elementu (opcja dostępna w Ustawieniach).
Po wyświetleniu ustawień zaawansowanych możesz określać odstępy pomiędzy poszczególnymi elementami.

Aby sprawdzić, jak wyświetla się kanwa – wybierz Zapisz, a następnie Podgląd – na urządzeniu mobilnym otrzymasz powiadomienie, które pozwoli Ci przejść do podglądu kreacji.
Jeżeli po zapisaniu opcja podglądu nie będzie dostępna – to informacja o błędach dla elementów (przy których wyświetla się znaczek trójkąta).
Uwaga – po kliknięciu Zakończ utracisz możliwość edytowania kanwy. Wybierz Duplikuj, aby móc wprowadzać zmiany w skopiowanym projekcie.

Następnie możesz opublikować kanwę jako post na stronie lub skopiować adres, wprowadzić krótki nagłówek i utworzyć reklamę.
Pamiętaj o określeniu celu i poszukaj inspiracji w dostępnych case studies. Jeżeli Twoja kanwa ma stanowić alternatywę dla landing page’a, zobacz jak przeprowadzić prosty audyt treści.






